Één van de dingen die jezelf kan doen om je website sneller te laten laden 🚀 is je afbeeldingen verkleinen. In de digitale wereld van vandaag is de snelheid van je website cruciaal voor het aantrekken en behouden van bezoekers. Een van de belangrijkste factoren die de laadtijd van een website beïnvloedt, is de grootte van afbeeldingsbestanden. Gelukkig zijn er tools en plugins beschikbaar om dit proces te vereenvoudigen. In deze blog laat ik je zien hoe je afbeeldingen automatisch kunt optimaliseren voor je WordPress-website met behulp van 🐼 deTiny JPG plugin .
Waarom is afbeelding optimalisatie belangrijk?
Voordat we dieper ingaan op de Tiny JPG plugin, is het belangrijk om te weten waarom afbeelding optimalisatie zo cruciaal is voor een WordPress website.
1. Laadsnelheid: Snellere laadtijden verbeteren de gebruikerservaring en dragen bij aan een hogere ranking in zoekmachines.
2. Gebruikersbetrokkenheid: Bezoekers haken af bij trage websites. Optimalisatie zorgt voor een soepelere gebruikerservaring, waardoor mensen langer op je site blijven.
3. SEO-voordelen: Google hecht waarde aan snelle websites. Het optimaliseren van afbeeldingen kan de SEO-prestaties van je site verbeteren.
Tiny JPG
Tiny JPG is een populaire online dienst voor het verkleinen (comprimeren) van afbeeldingen. De bestandsgrootte wordt met meer dan 70% verkleind, zonder kwaliteit verlies.
Je kan ervoor kiezen om je afbeeldingen eerst via hun website https://tinyjpg.com/ te verkleinen en dan te uploaden naar je website. Als je niet veel afbeeldingen op je website hebt staan is dat een hele goede optie. Je hoeft dan ook geen account aan te maken.
Ze bieden ook een WordPress-plugin waarmee je het optimalisatie proces kunt automatiseren. En dat werkt zo:
Stap 1: maak je Tiny JPG plugin account aan
Voordat je de plugin installeert, maak je een account aan op de Tiny JPG-website. Hierdoor krijg je toegang tot een API-sleutel die nodig is voor de plugin.
Stap 2: installeer de Tiny JPG Plugin
Ga naar het WordPress-dashboard en klik op ‘Plugins’ en vervolgens op ‘Nieuwe plugin’. Zoek naar “Tiny JPG” en installeer de plugin. Daarna activeer je de plugin.
Stap 3: Configureer de plugin
Ga naar ‘Instellingen’ in het WordPress-dashboard en selecteer ‘Tiny JPG’. Voer de API-sleutel in die je hebt verkregen bij het aanmaken van je Tiny JPG-account.
Kies je gewenste compressieniveau. Ik kies altijd voor: Comprimeer nieuwe afbeeldingen tijdens het uploaden.
Bij afbeelding grootte vink ik alleen: Originele afbeelding (overschreven door gecomprimeerde afbeelding) aan. De rest mag je uit gevinkt laten. Onderaan zie je gelijk hoeveel afbeeldingen je deze maand nog gratis kan laten verkleinen.
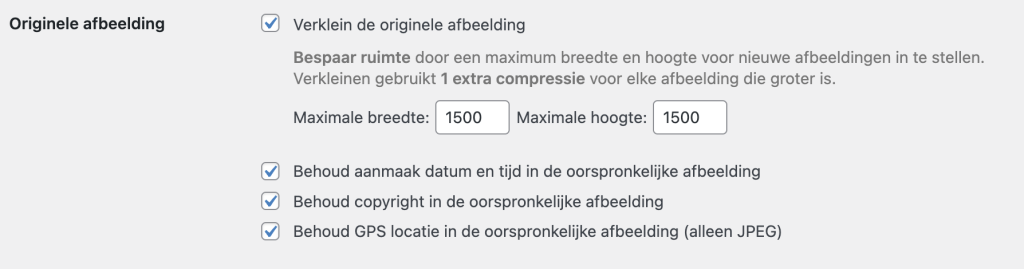
En als laatste de instellingen voor de Originele afbeelding. Ik kies zelf altijd voor 1500 pixels zodat de foto’s mooi scherp blijven. Maar dat ligt ook aan wat het doel van je website is. Dus hier kan je natuurlijk mee spelen.

Stap 4: Opslaan en automatiseren
Zodra de instellingen zijn geconfigureerd, sla je ze op en de Tiny JPG plugin gaat aan het werk. Alle nieuwe afbeeldingen die je aan je WordPress media bibliotheek toevoegt, worden automatisch geoptimaliseerd.
De voordelen van Tiny JPG
1.Gebruiksvriendelijk: De plugin vereist minimale configuratie en werkt op de achtergrond.
2.Automatisch: Het optimalisatie proces is volledig geautomatiseerd, waardoor je je geen zorgen hoeft te maken over handmatige acties.
3.Hoge Compressiekwaliteit: Ondanks de compressie behoudt Tiny JPG een indrukwekkende beeldkwaliteit.
4.Geschikt voor Bestaande Afbeeldingen: De plugin kan ook bestaande afbeeldingen in je mediabibliotheek optimaliseren.
Sinds dit jaar installeer ik de Tiny JPG plugin standaard op elke nieuwe WordPress website die ik bouw, zodat je geen omkijken hebt naar het comprimeren van je afbeeldingen. Hoe fijn is dat! ❤️